http://daniellepatricia1.wix.com/portfolio






The purpose of having a gallery page is to show off all of the work I have produced, whether it’s a screen shot of an article, an information graphic or a photograph I took.
I wanted to make my gallery fit in with the rest of the website, so I used the same colours. However, this page is different because it is very visual and it’s just made up of images.

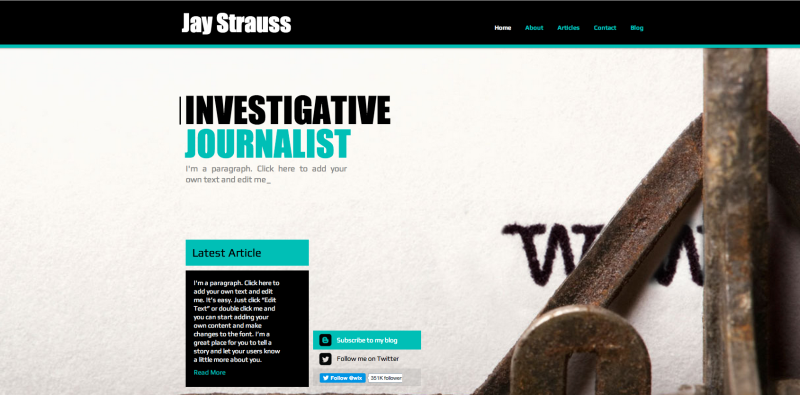
To create my portfolio website I am using wix.com. On Wix, I chose to use a journalism portfolio template to help ensure I include everything I need. Although this is helpful, I think it’s quite challenging to make my portfolio unique so that it represents me.
When you first open up the template, it looks like this:

To make my portfolio unique, I first deleted the content on the page and changed the colour scheme. The colours that I chose for the whole website were different shades of grey and a bright green. I chose grey because I thought it looked professional, and I wanted to present myself as that type of person. However, I thought that by just having grey, it made my website look boring and so I decided to add some colour and make myself look more friendly. The colour I chose to add to the grey was a bright green, which I have used for the text on the website because I thought it looked the best with the shades of grey. I also thought that the green text was really good on the grey background because it’s easy to read, which is what all audiences want when they read.
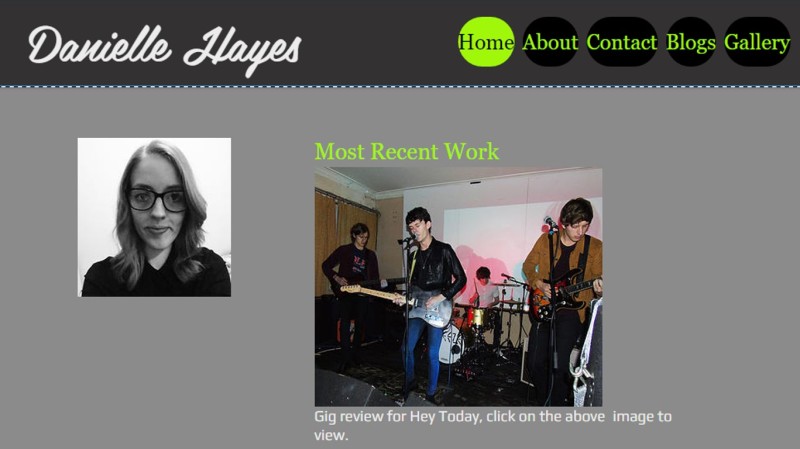
The contents on my homepage are always going to be really simple and basic so that it’s easy to read and navigate to other pages. The main content I am going to have is an image of myself so that I am more recognizable and links to my recent work so people can view my work straight away. Everything on the homepage is going to be very visual, due to the links been images and the very small amount of text.
The homepage I created for my online portfolio looks like this:

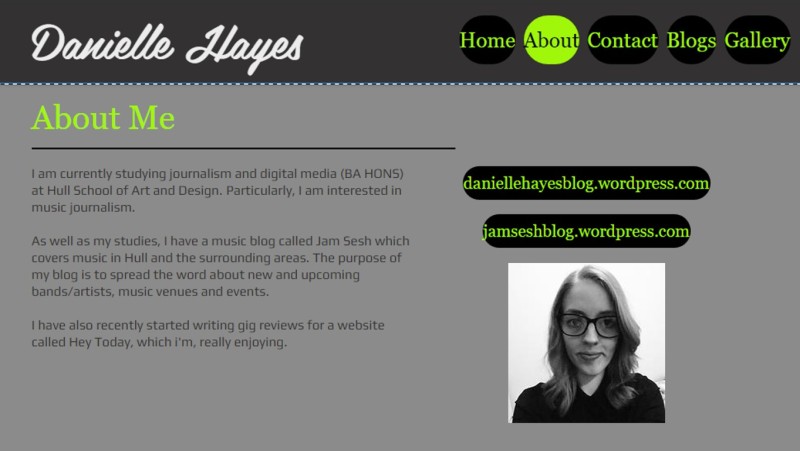
For my online portfolio, I thought it was really important to have an ‘About’ page. This type of page is really good for audiences to see because it allows you to introduce yourself to people and give them some background information.
The template for the ‘About’ page on Wix fitted in with the rest of the websites template, using the same background, colours and text. So for my own website I used the same house style on the ‘About’ page that I had used on the header and home page.
Taking guidance from the template, I wrote all about myself and introduced myself to the audience. I also added the same photograph of myself that’s on the homepage to this page.

Template Page

My Portfolio’s About Page